
Smatter | Language Exchange App
UX DESIGN
RESEARCH
This page is currently under construction.
The Context
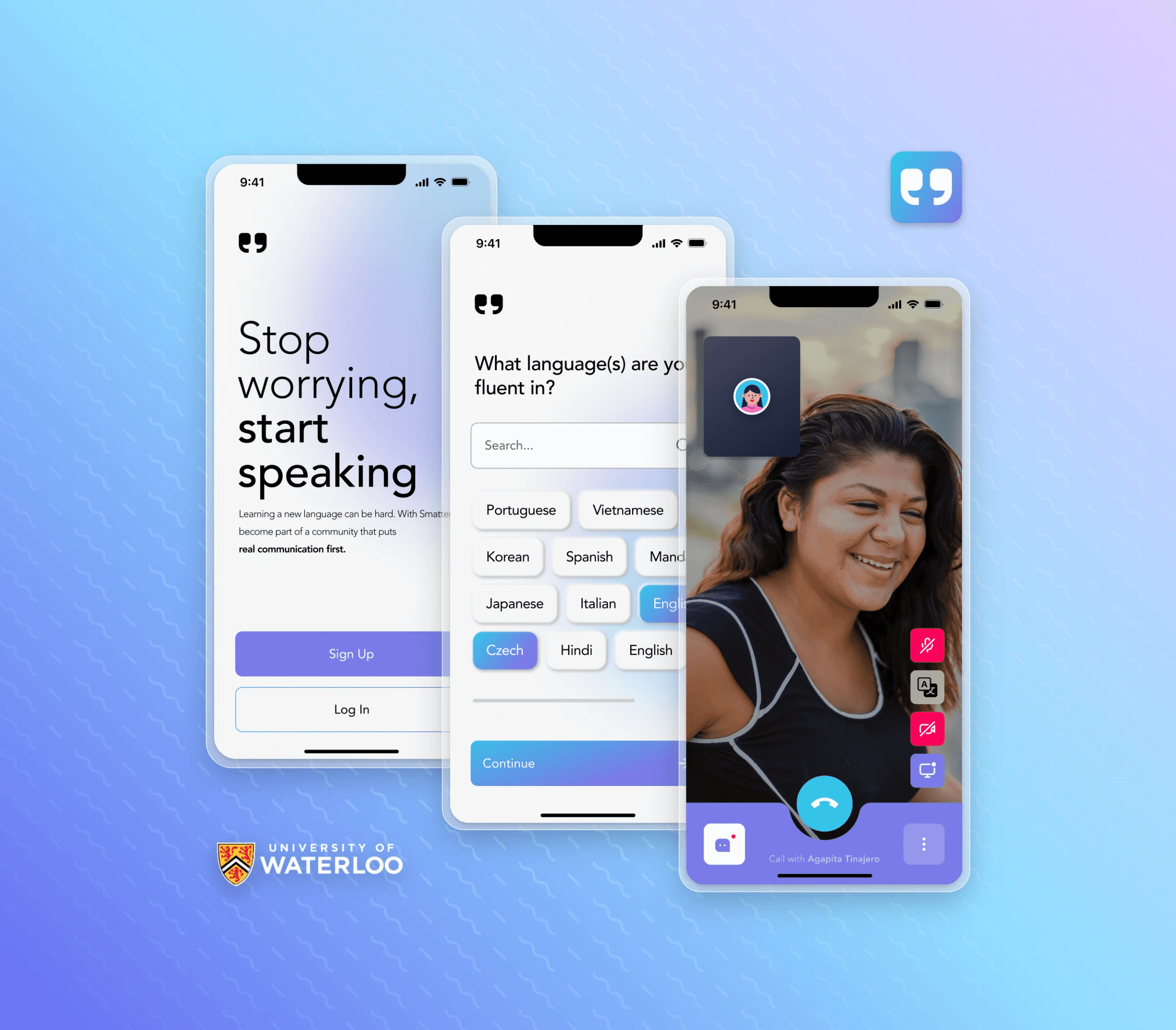
Challenged by a school project to develop an education-oriented digital product, a team and I designed a language-learning app built around casual conversation and mutual exchange. We named the app Smatter. I was given the challenge of developing an identity for Smatter. Our logo design consists of two symbols which function both as chat bubbles and as quotation marks. We found the blue-purple colour combination to be equal parts soothing and fun, and implemented a visual motif of floating blobs and dots to visually represent the plasticity and fluidity inherent in the language-learning process.
Interactive Prototype
Want to see the Smatter app in action? View our prototype below or view the prototype on Figma (recommended for mobile users).




Smatter | Language Exchange App
UX DESIGN
RESEARCH
This page is currently under construction.
The Context
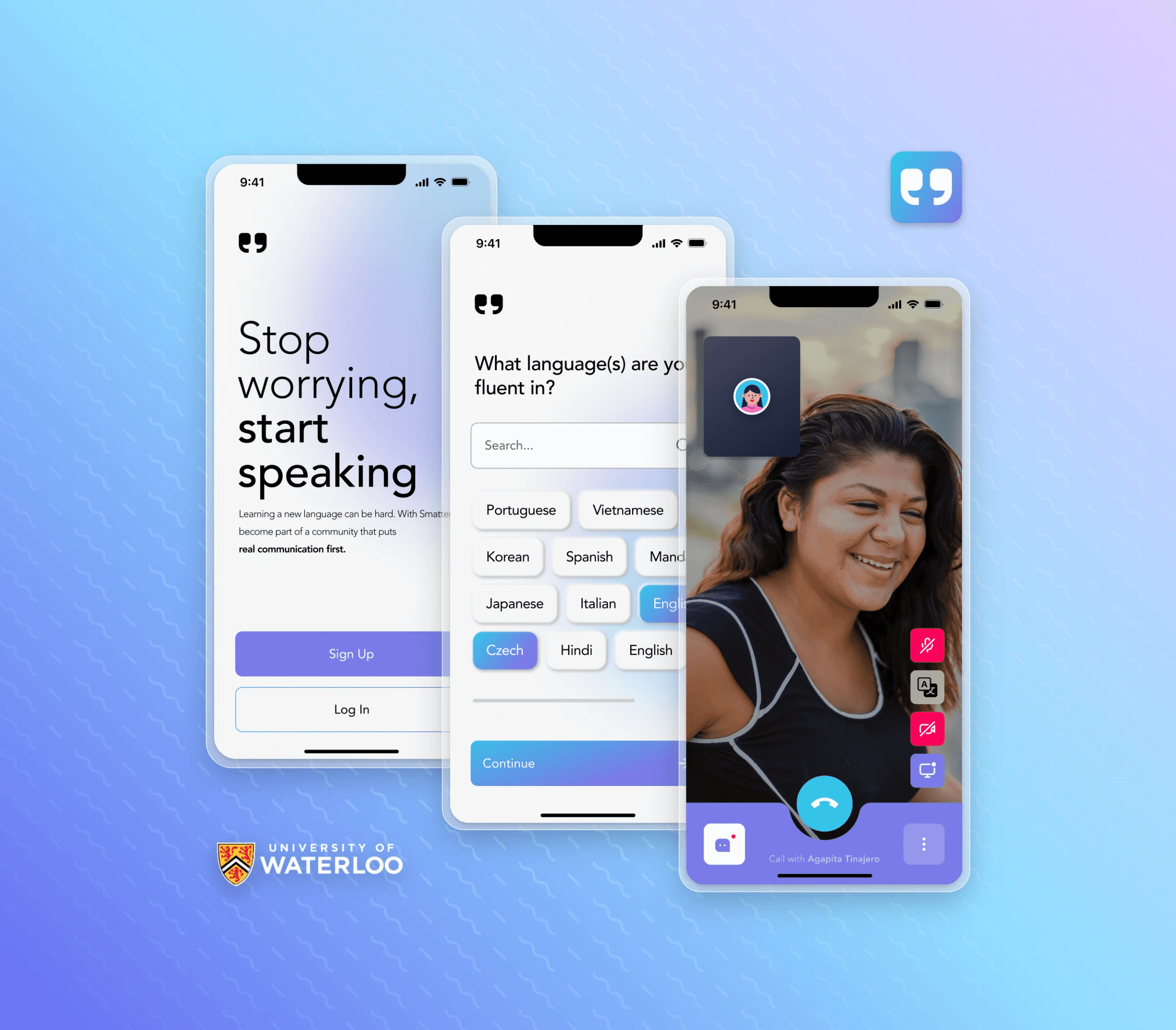
Challenged by a school project to develop an education-oriented digital product, a team and I designed a language-learning app built around casual conversation and mutual exchange. We named the app Smatter. I was given the challenge of developing an identity for Smatter. Our logo design consists of two symbols which function both as chat bubbles and as quotation marks. We found the blue-purple colour combination to be equal parts soothing and fun, and implemented a visual motif of floating blobs and dots to visually represent the plasticity and fluidity inherent in the language-learning process.
Interactive Prototype
Want to see the Smatter app in action? View our prototype below or view the prototype on Figma (recommended for mobile users).




Smatter | Language Exchange App
UX DESIGN
RESEARCH
This page is currently under construction.
The Context
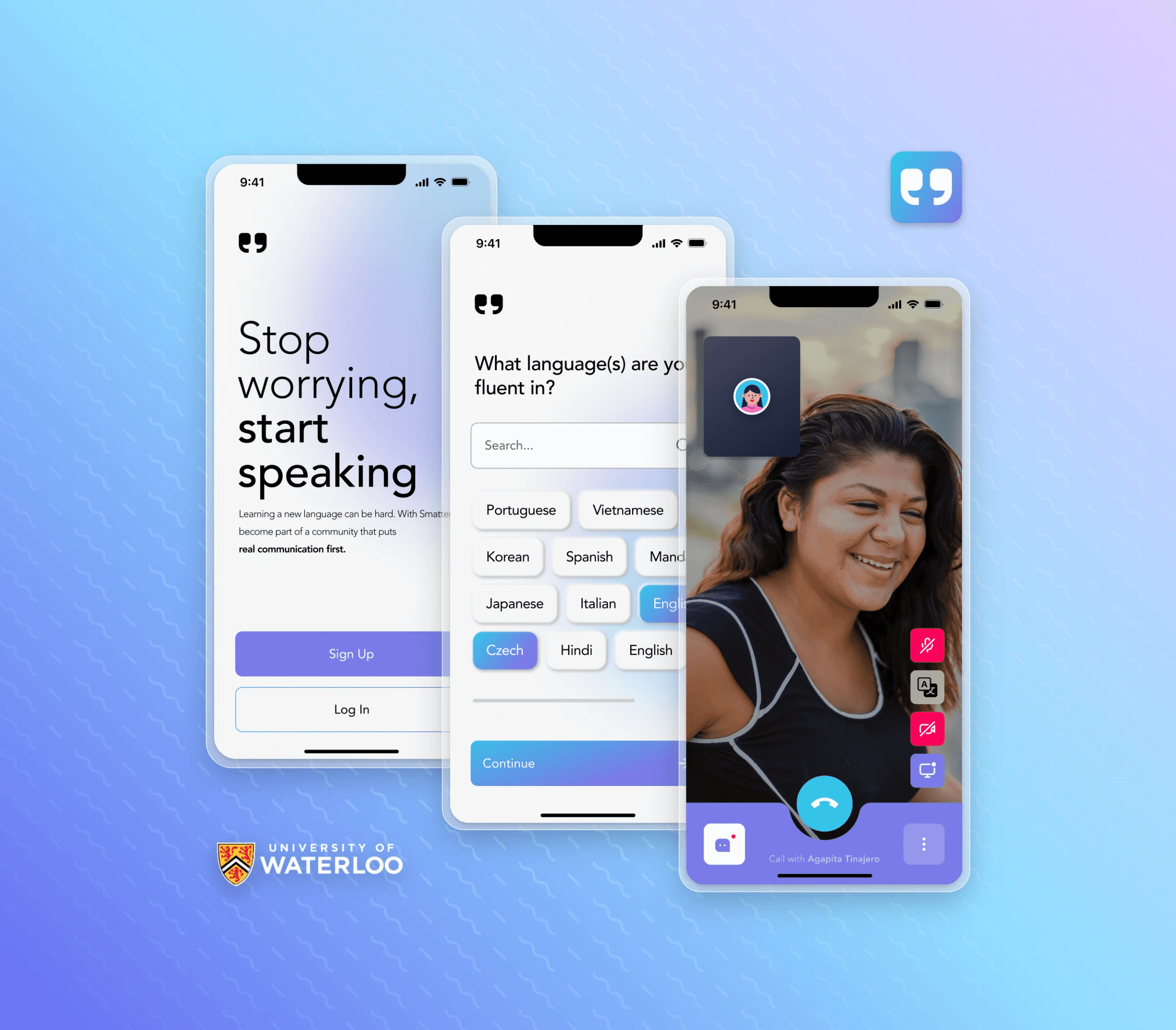
Challenged by a school project to develop an education-oriented digital product, a team and I designed a language-learning app built around casual conversation and mutual exchange. We named the app Smatter. I was given the challenge of developing an identity for Smatter. Our logo design consists of two symbols which function both as chat bubbles and as quotation marks. We found the blue-purple colour combination to be equal parts soothing and fun, and implemented a visual motif of floating blobs and dots to visually represent the plasticity and fluidity inherent in the language-learning process.
Interactive Prototype
Want to see the Smatter app in action? View our prototype below or view the prototype on Figma (recommended for mobile users).


