
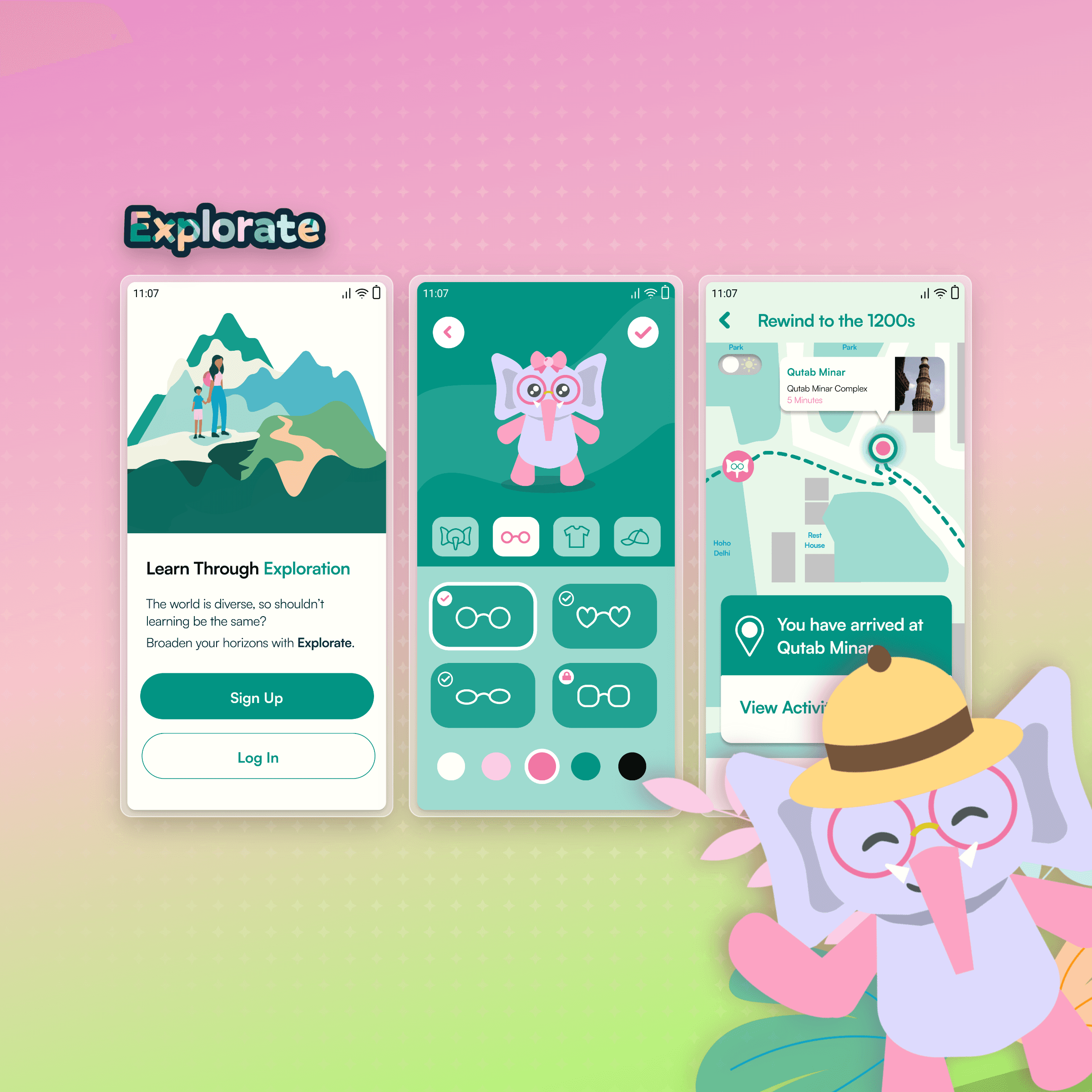
Explorate | Learning Through Practical Exploration in India
UX DESIGN
BRANDING
As one of the co-lead UX designers on the Explorate project, my journey was deeply rooted in the pursuit of transforming education for Indian families, particularly those in New Delhi. Our mission with Explorate was to break free from the confines of India's traditional education system, which heavily focuses on theoretical learning, and introduce an interactive, practical learning approach through a mobile application. This was not just a project; it was a step towards redefining learning by making the local environment a vibrant classroom.

Bridging the Gap: Transforming Theoretical Learning into Practical Exploration
The Indian education system has long been criticized for its focus on theoretical knowledge, with little to no incorporation of practical education in its curricula. This gap in hands-on learning is compounded by the fact that 28% of India's population is illiterate, leaving many guardians at a disadvantage to support their children's academic growth. The shift to online learning during the COVID-19 pandemic further intensified these educational challenges for both students and guardians. The system's current structure stifles student creativity and curiosity, as it lacks opportunities for hands-on, exploratory learning.
Addressing this critical issue is at the heart of what Explorate aims to achieve. Our project was ignited by a design prompt from the RSA (Royal Society for Arts), which asked:
How can we enable families, carers, and communities to engage in more creative play and learning at home? This question guided our mission to bridge the gap in practical education and foster a more interactive learning environment for children and their guardians.


Our Users
Explorate is tailored for the guardians of young learners, specifically those between the ages of 6 to 10, in New Delhi, India. It serves as a beacon of support for guardians facing challenges due to literacy barriers or the impacts of the coronavirus pandemic.
Introducing Team γβδα

Explorate was brought to life by nine University of Waterloo students, organized into designers, researchers, and business analysts under one project manager.
Crafting Explorate: My Design Journey
Ideation Collaboration: Partnered with the entire team, injecting UX and graphic design perspectives into our brainstorming sessions.
Visualizing Concepts: Translated group discussions into definitive designs, from persona creation to the Hero Image, culminating in engaging presentation materials.
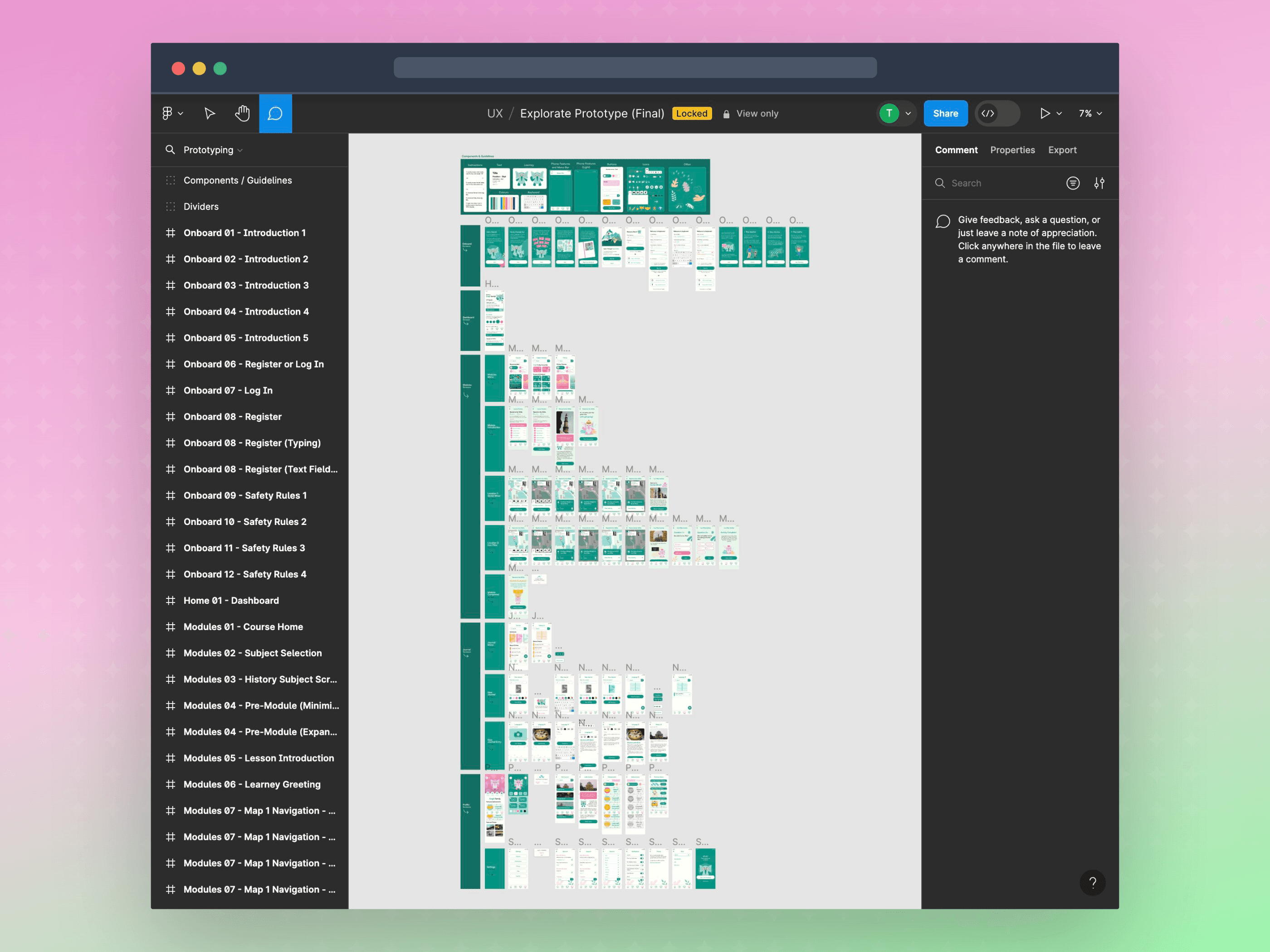
Interactive Prototyping: Crafted the final prototype with Figma and Adobe Illustrator, focusing on functionality and user interaction, while ensuring alignment with project goals through continuous feedback.
Organizational Excellence: Kept our design files meticulously organized in Figma, facilitating smooth teamwork and easy access to project assets.
Unveiling Insights: Researching for Impact
To create an app that truly resonates with our young learners and their guardians in India, we embarked on an extensive research journey. Our goal was to build an interactive educational platform informed by a deep understanding of the local educational landscape and the specific needs of our audience.
Digging Deeper with Secondary Research
Our journey began with secondary research, where we delved into critical areas such as the structure of the Indian education system, literacy rates, critiques of educational practices, the role of technology, and the impact of the COVID-19 pandemic on learning. We also scrutinized our competitors to identify gaps and opportunities for Explorate.

Gathering Voices Through Surveys and Interviews
Next, we crafted surveys with a focus on qualitative questions, aiming to capture the nuanced opinions and concerns of guardians about their children's education. Distributed via Google Forms, these surveys reached guardians of children aged 6 to 10 in New Delhi, yielding 45 insightful responses. To deepen our understanding, we also conducted interviews with several guardians, enriching our perspective on the challenges and aspirations they face in their children's education.
Insights That Shape Our Direction
The feedback was enlightening, validating our hypotheses and revealing new angles to consider:
60% of guardians voiced a need for education that includes practical subject matter.
Half of the surveyees wished for more hands-on learning opportunities.
52% desired a broader curriculum that goes beyond traditional subjects, allowing children to explore a range of real-world topics.
A common thread was the desire for guardians to play a more active role in their children's learning journey.
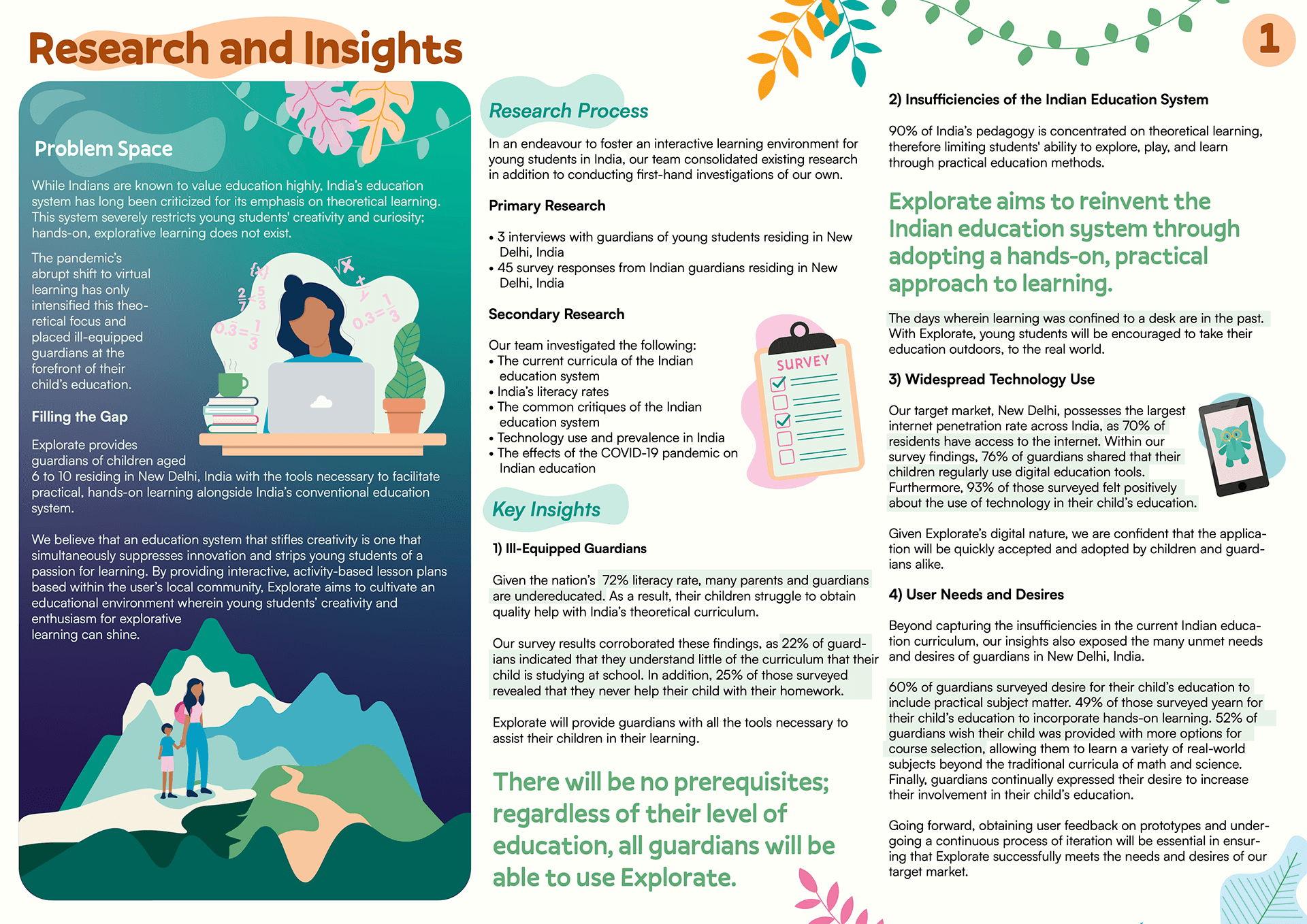
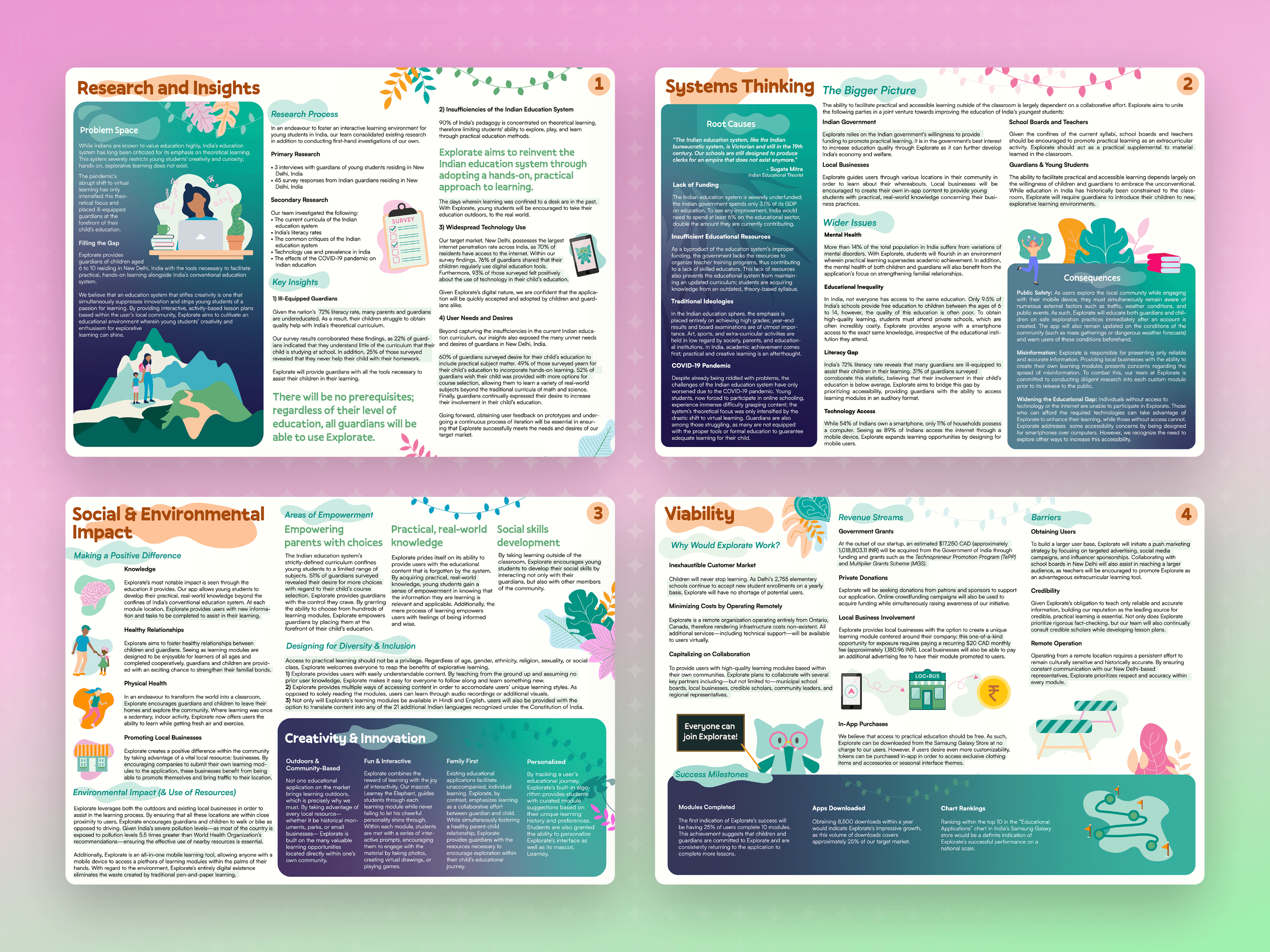
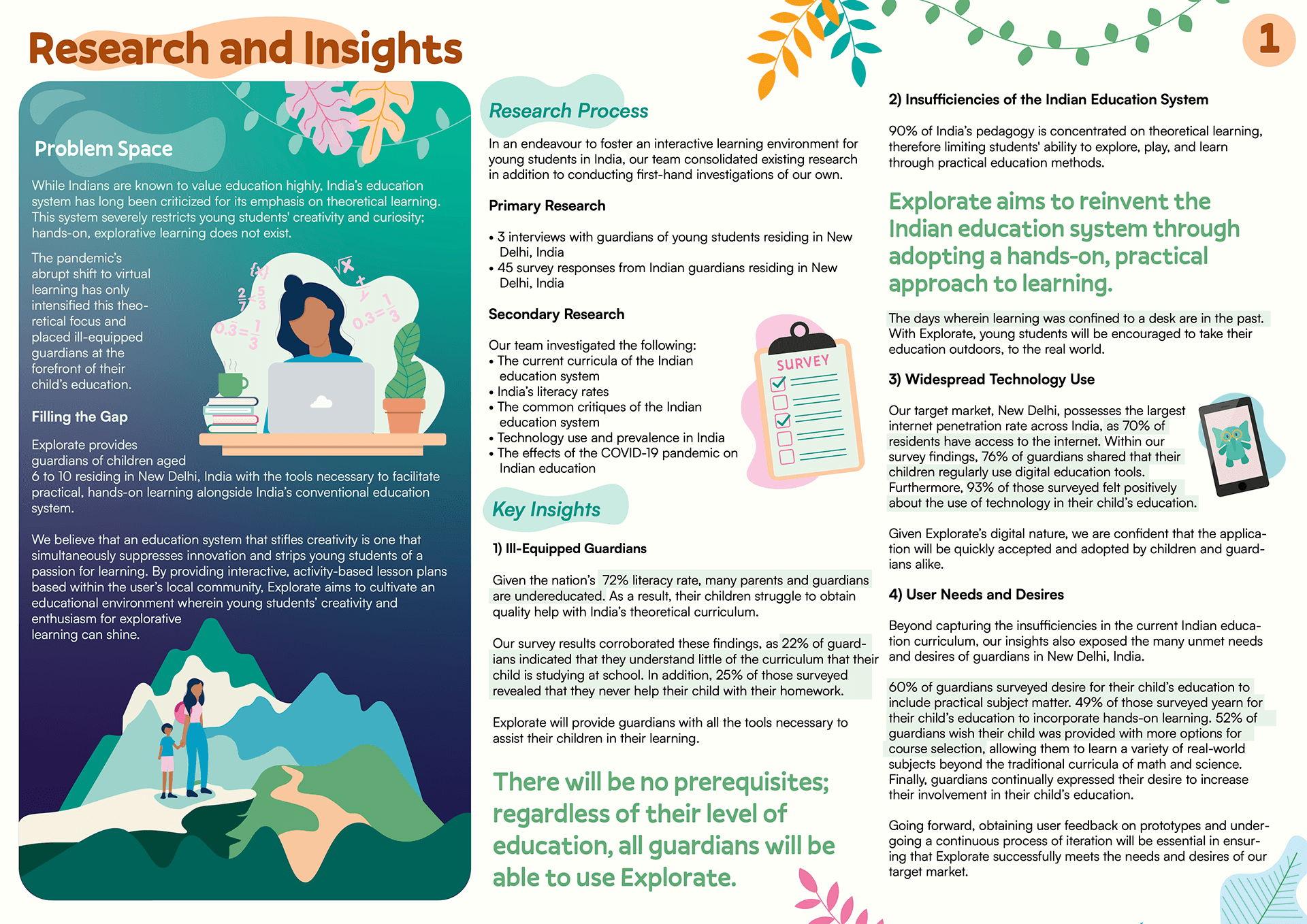
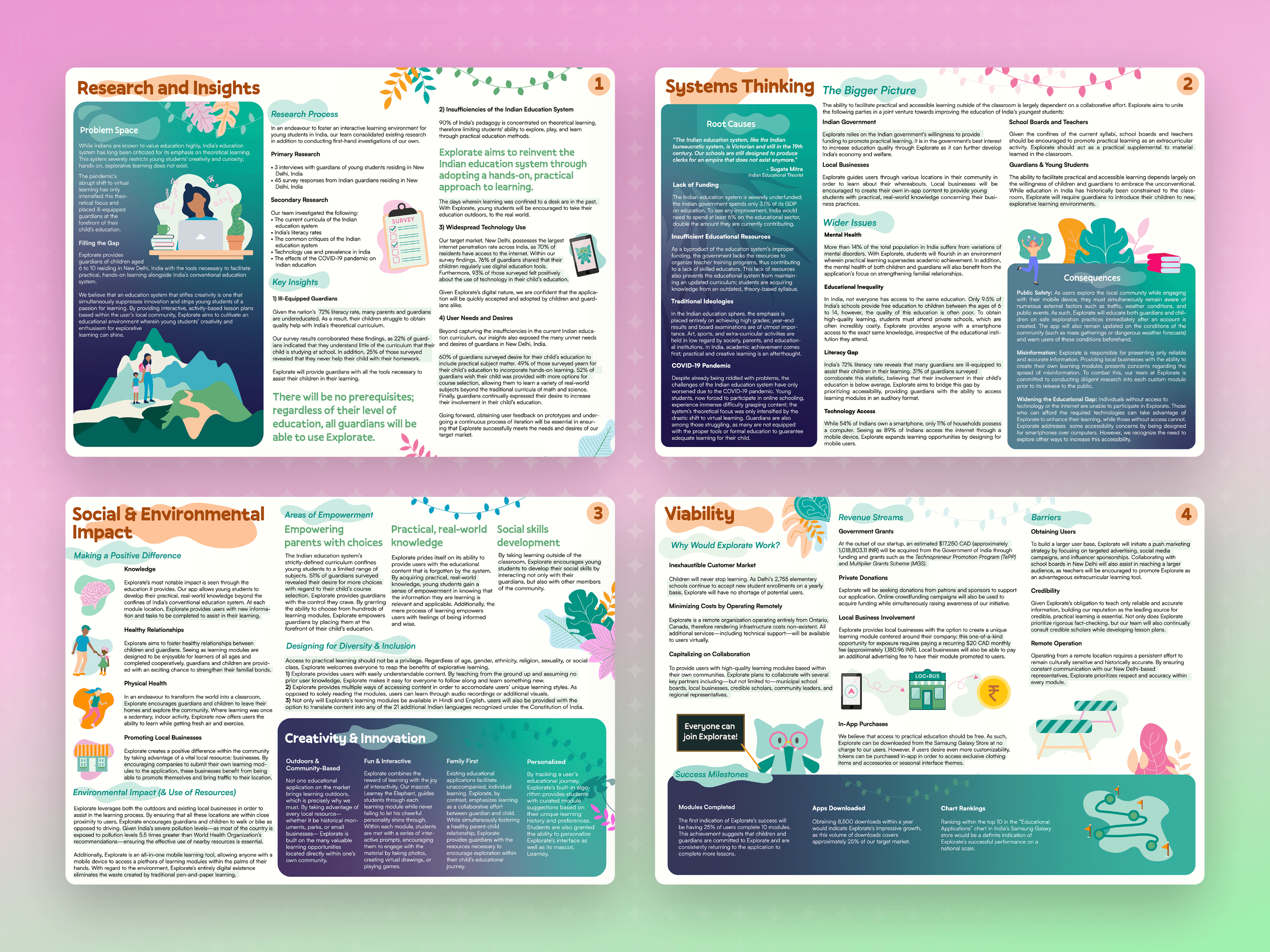
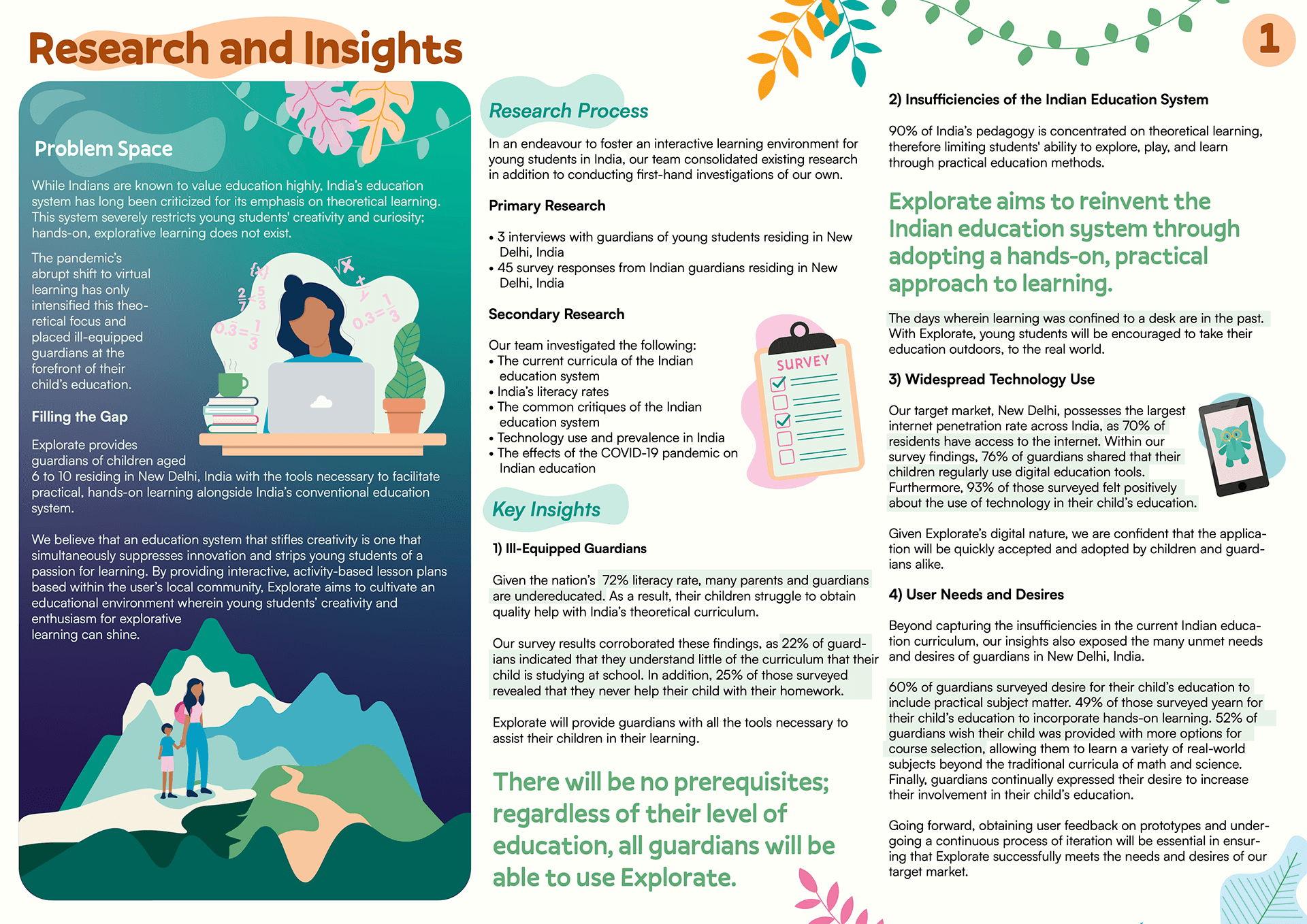
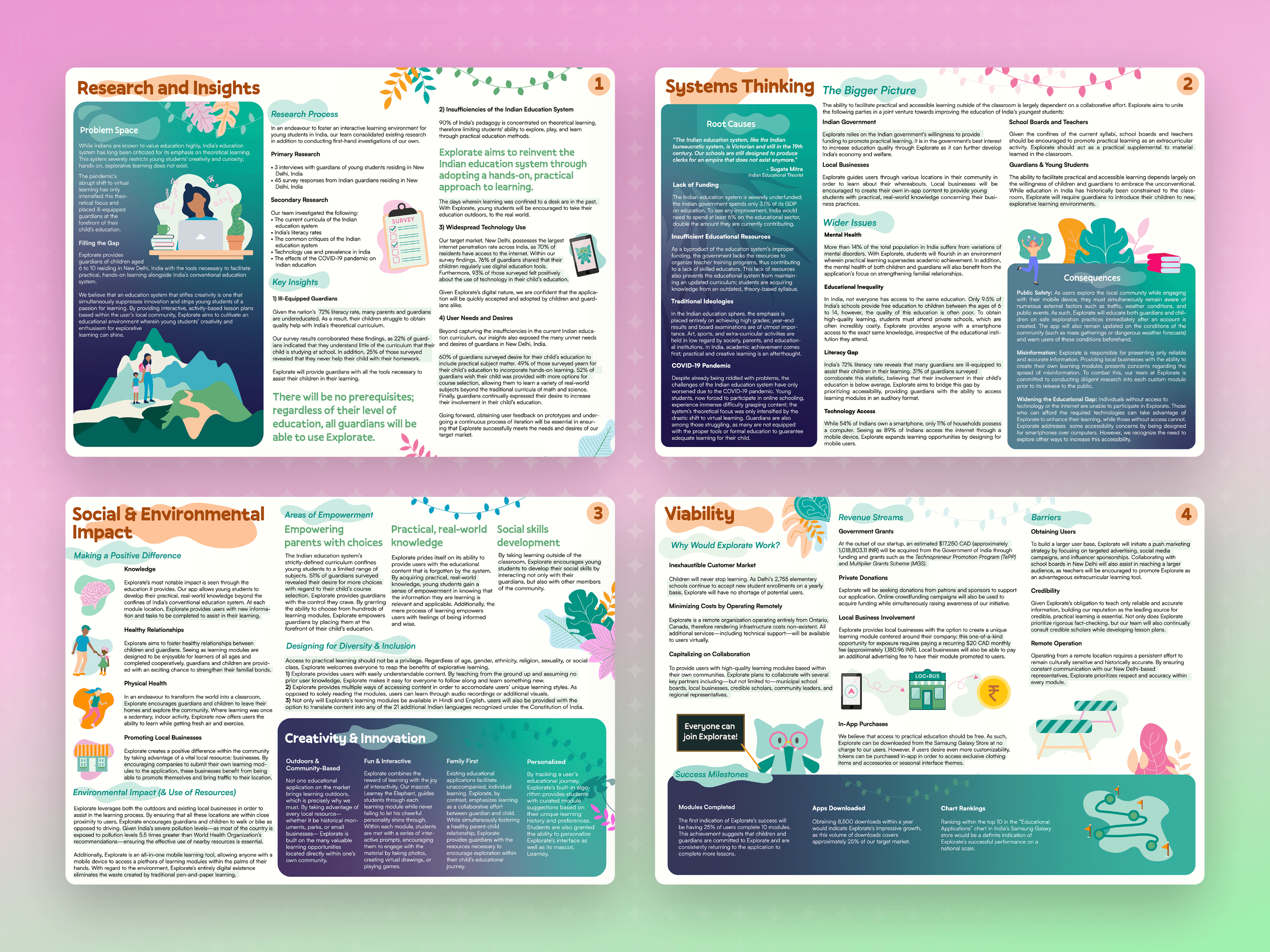
These findings were instrumental in shaping Explorate, ensuring our app addresses the real, expressed needs of families in New Delhi, pushing us to innovate in ways that make learning not just educational, but truly engaging and relevant. We compiled our findings into four relevant proposal boards, summarizing our most important findings.

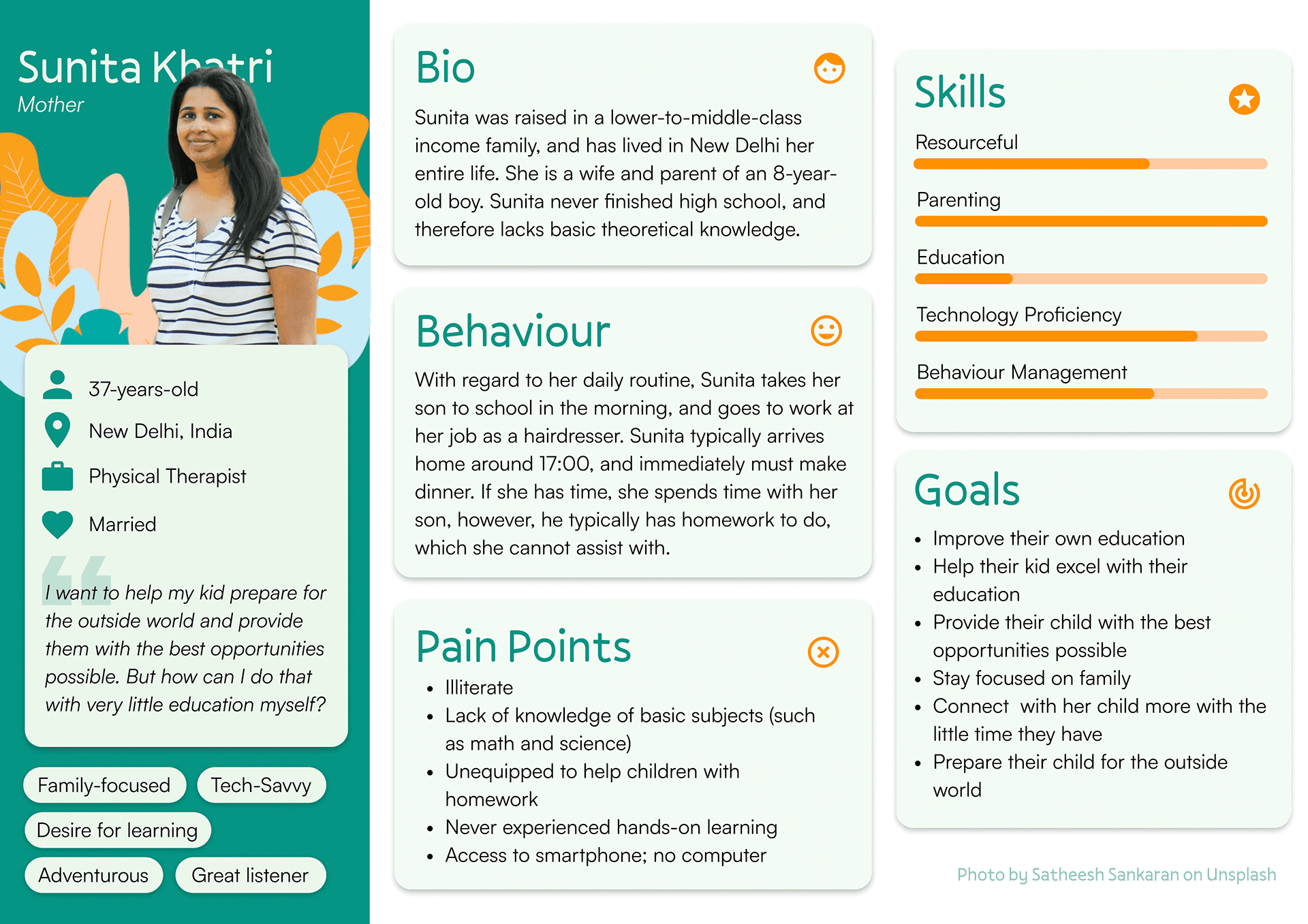
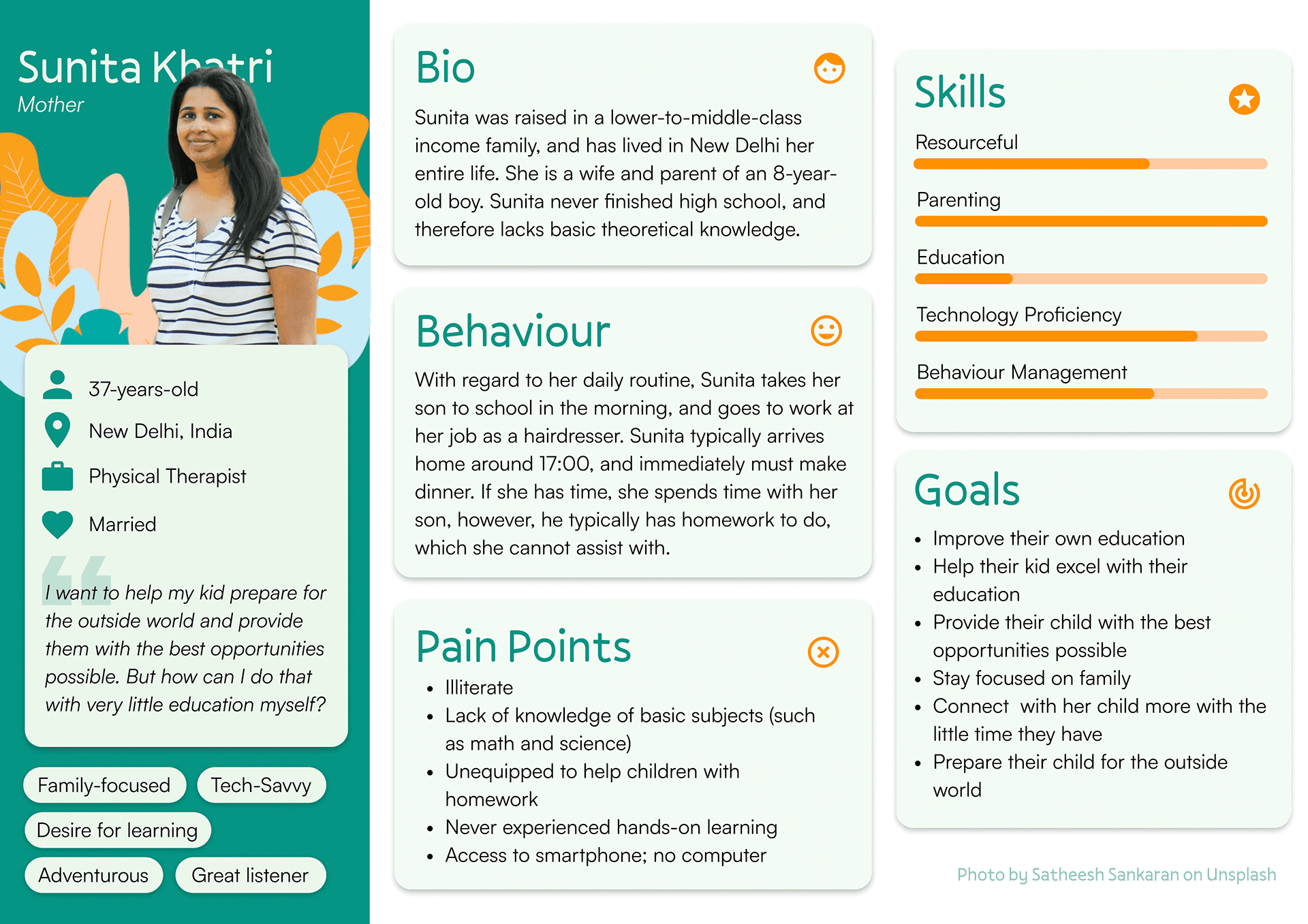
Persona
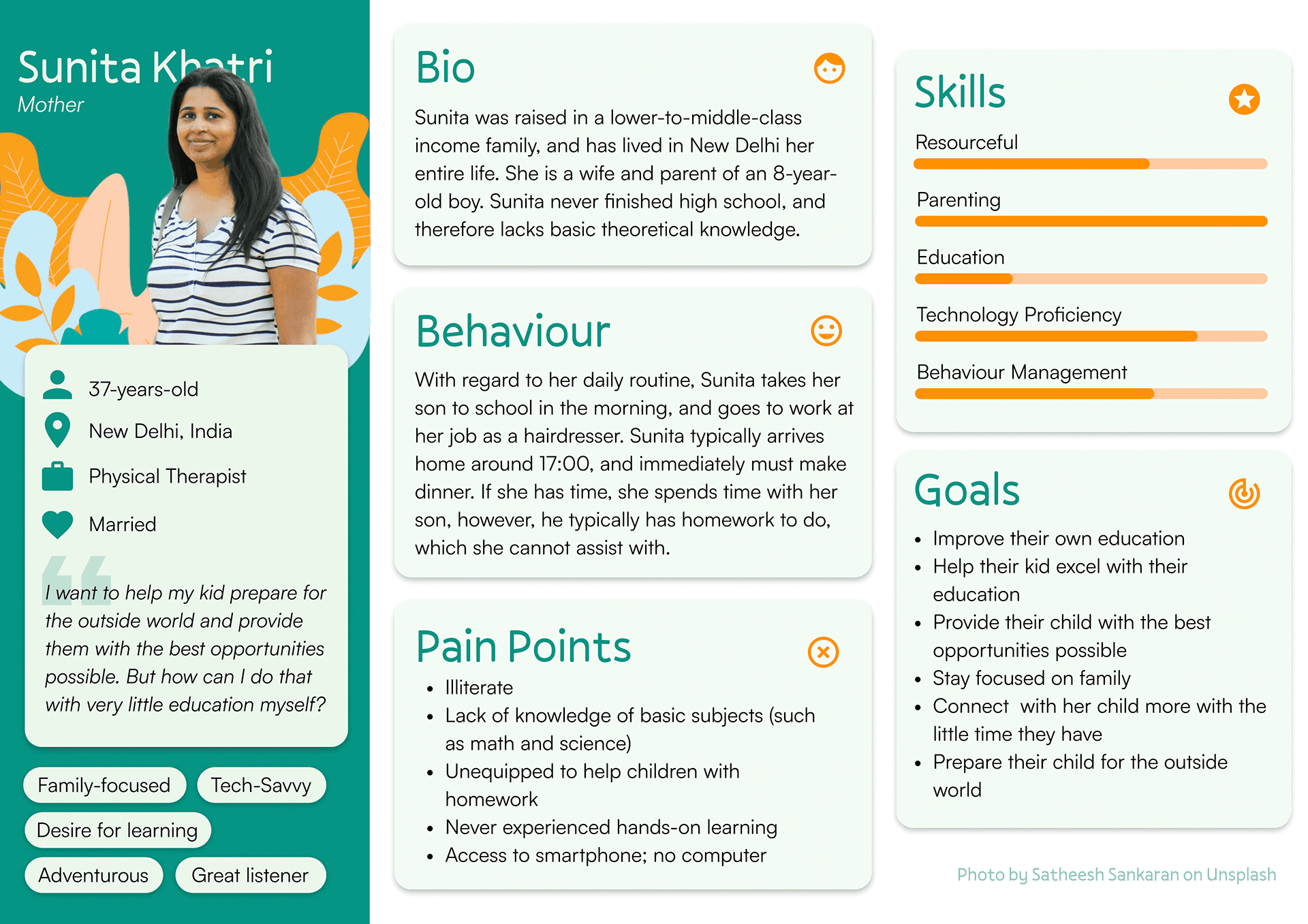
As lead designer, I developed a detailed persona, encapsulating our target user’s needs and challenges. This exercise embedded empathy into our design process, ensuring our app’s features were deeply aligned with our users’ real-world experiences. This persona helped guide every design decision to keep user interests at the forefront.

Prototyping Explorate: From Vision to Reality
Transitioning into the prototyping phase after 3 months of ideation and research was a pivotal moment for us. As a lead designer, I was fully immersed in bringing Explorate to life, working closely with Veronica and Gorja throughout this process. Our tools of choice were Figma and Adobe Illustrator, which allowed us to blend intricate design elements with interactive functionalities seamlessly.
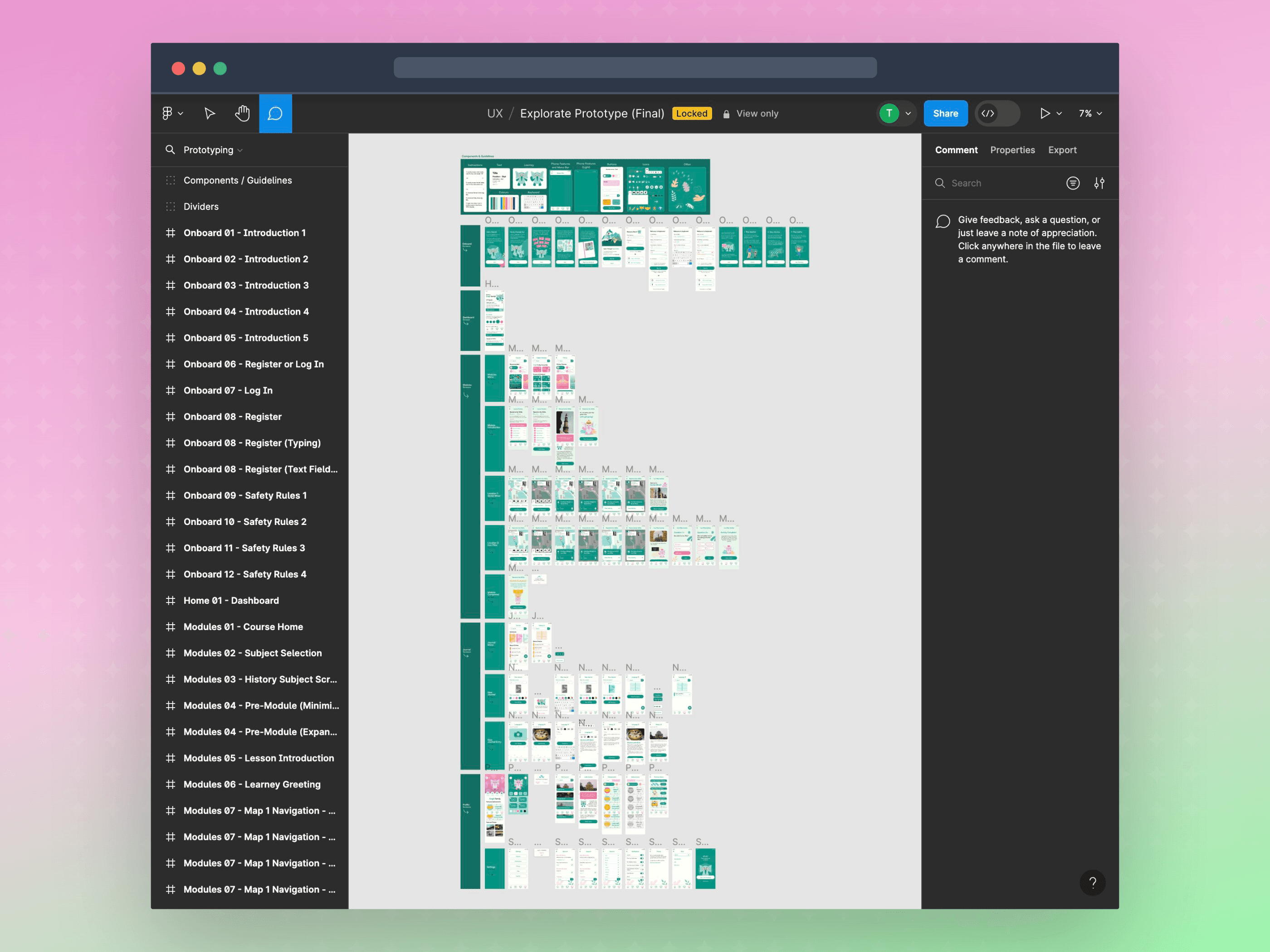
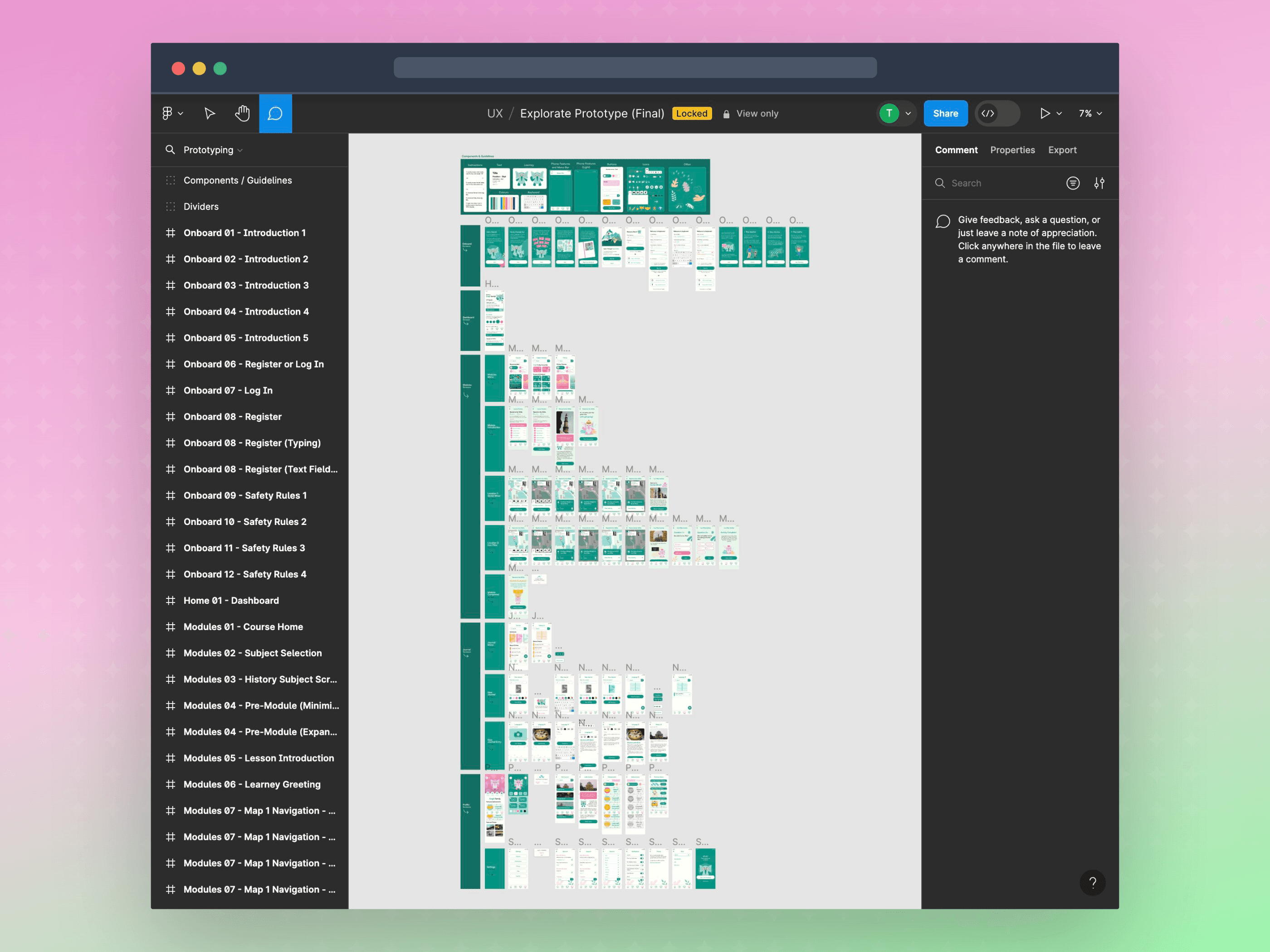
Organization is Key
Our approach was highly collaborative, ensuring that each of us contributed to the prototype's development. We made sure to play to our team's strengths - I created the majority of assets in Adobe Illustrator, while my teammates worked on arranging the assets and configuring prototype interactivity. We paid meticulous attention to the organization of our design files, a practice that streamlined our workflow and facilitated a clear, efficient exchange of ideas. Grouping and naming layers with precision ensured that our work remained orderly and accessible, allowing us to iterate quickly and effectively.
Crafting a Cohesive User Experience
The prototyping process was not just about aesthetics or functionality in isolation; it was about weaving these elements together to create a cohesive, engaging user experience. Through constant dialogue and iterative design, we refined Explorate into a prototype that exceeded our expectations. It was a testament to our team's dedication and a clear vision of what we aimed to achieve—making learning interactive, accessible, and fun for our users. Seeing our concepts materialize into a tangible, interactive prototype reinforced the impact Explorate could have on facilitating creative learning experiences.

Usability Testing Insights
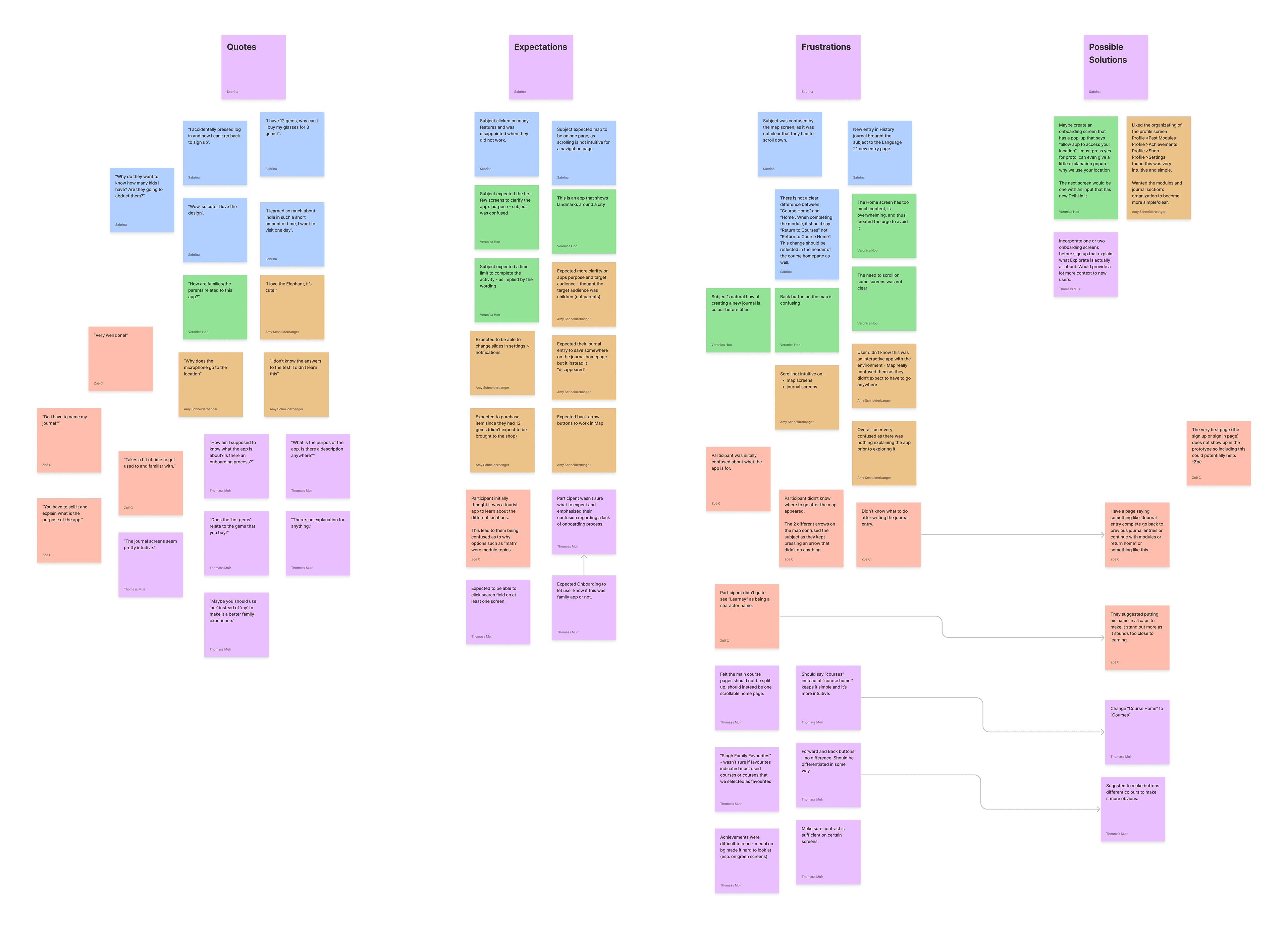
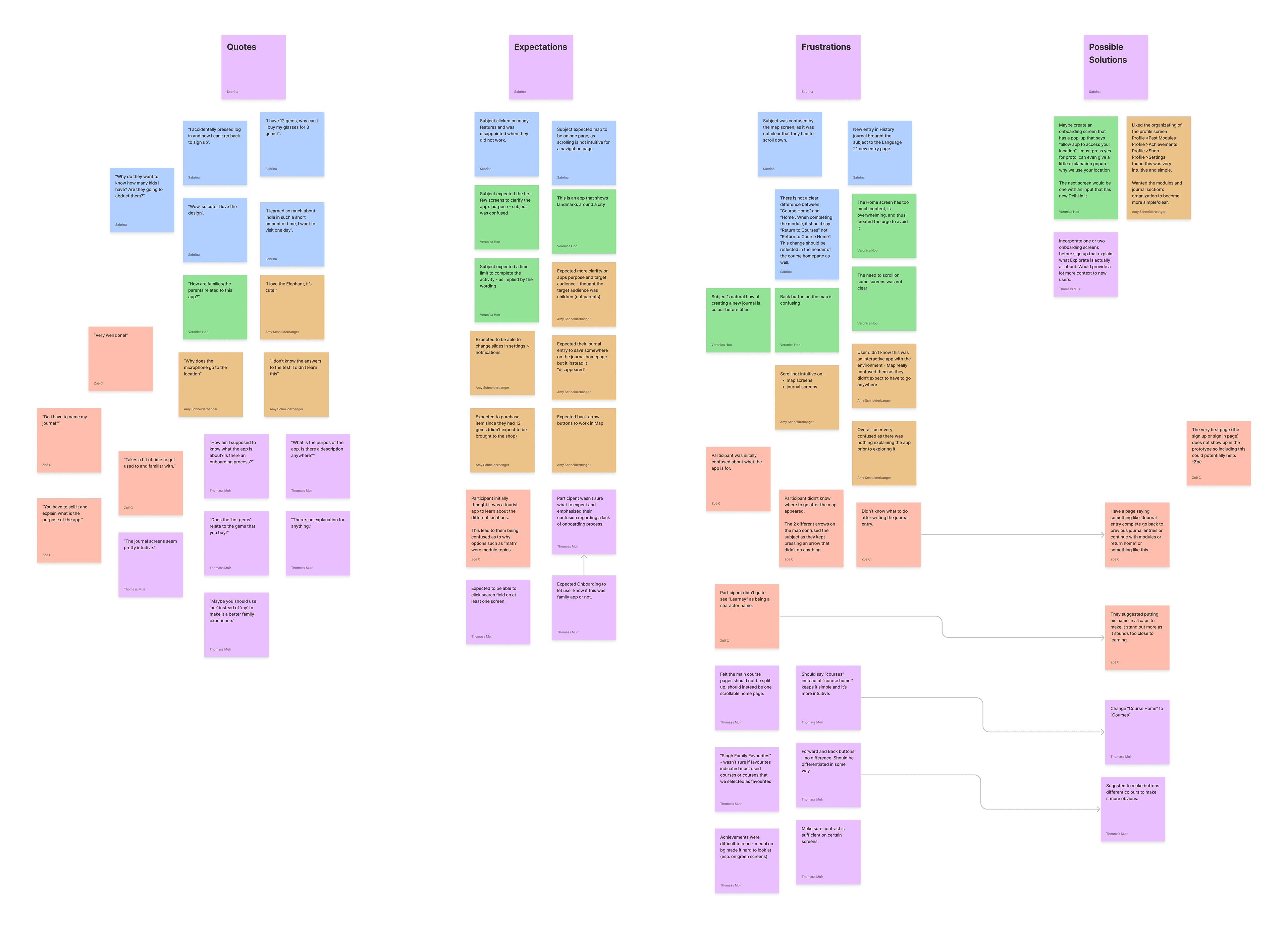
After creating our prototype, we dove into usability testing to ensure Explorate was easy to navigate and engaging. Due to COVID-19 restrictions, team members conducted tests within their households, providing us with nine valuable sets of feedback. Using a think-aloud protocol, we gained insights into user interactions and experiences with the app.
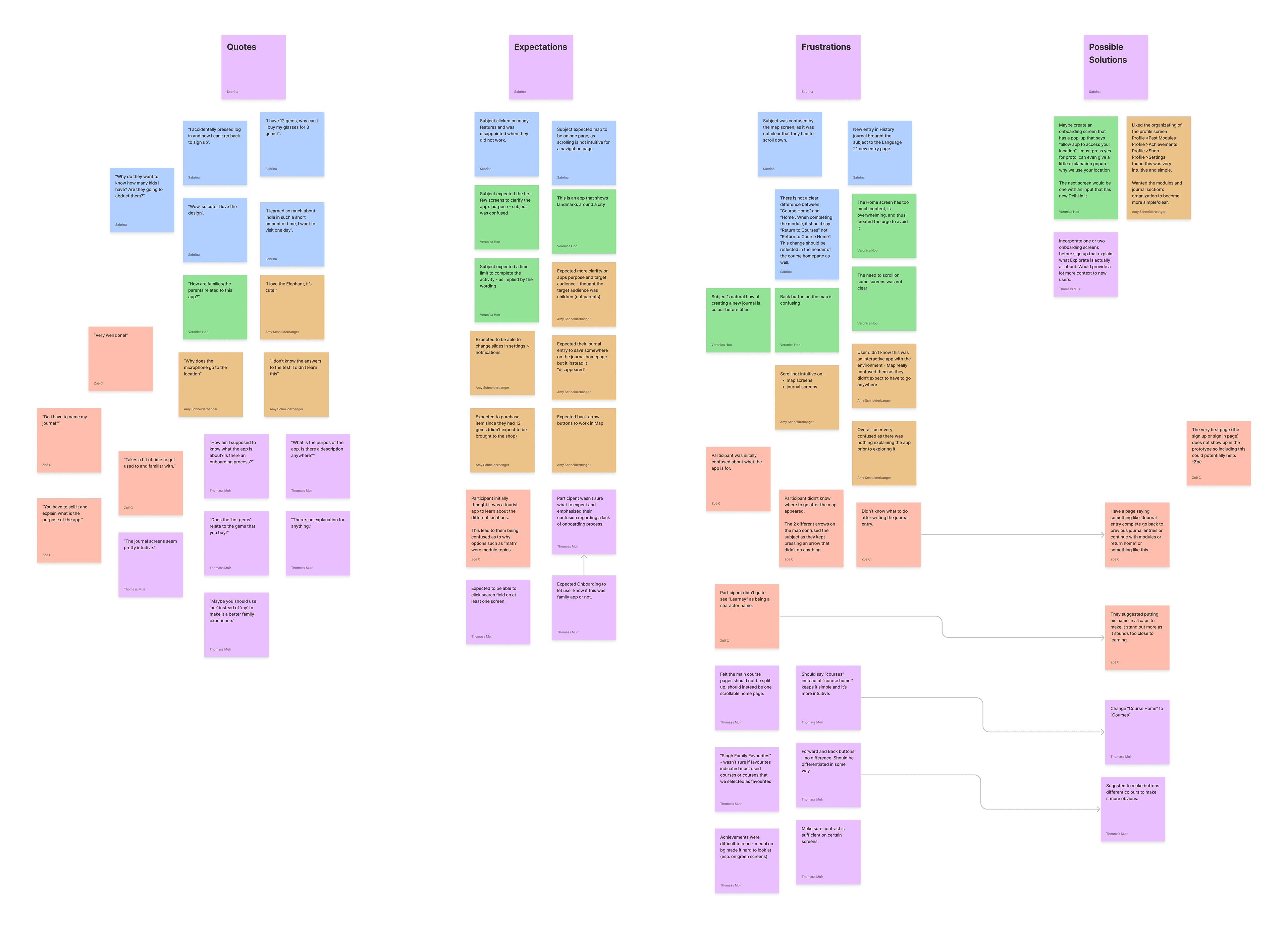
This feedback pinpointed areas needing improvement, such as onboarding processes, functionality issues like broken buttons, visibility concerns, and unclear instructions. We organized these findings using FigJam, which helped us identify and prioritize enhancements. Consequently, we made targeted adjustments to refine Explorate, resulting in the optimized prototype showcased today.

The Outcome
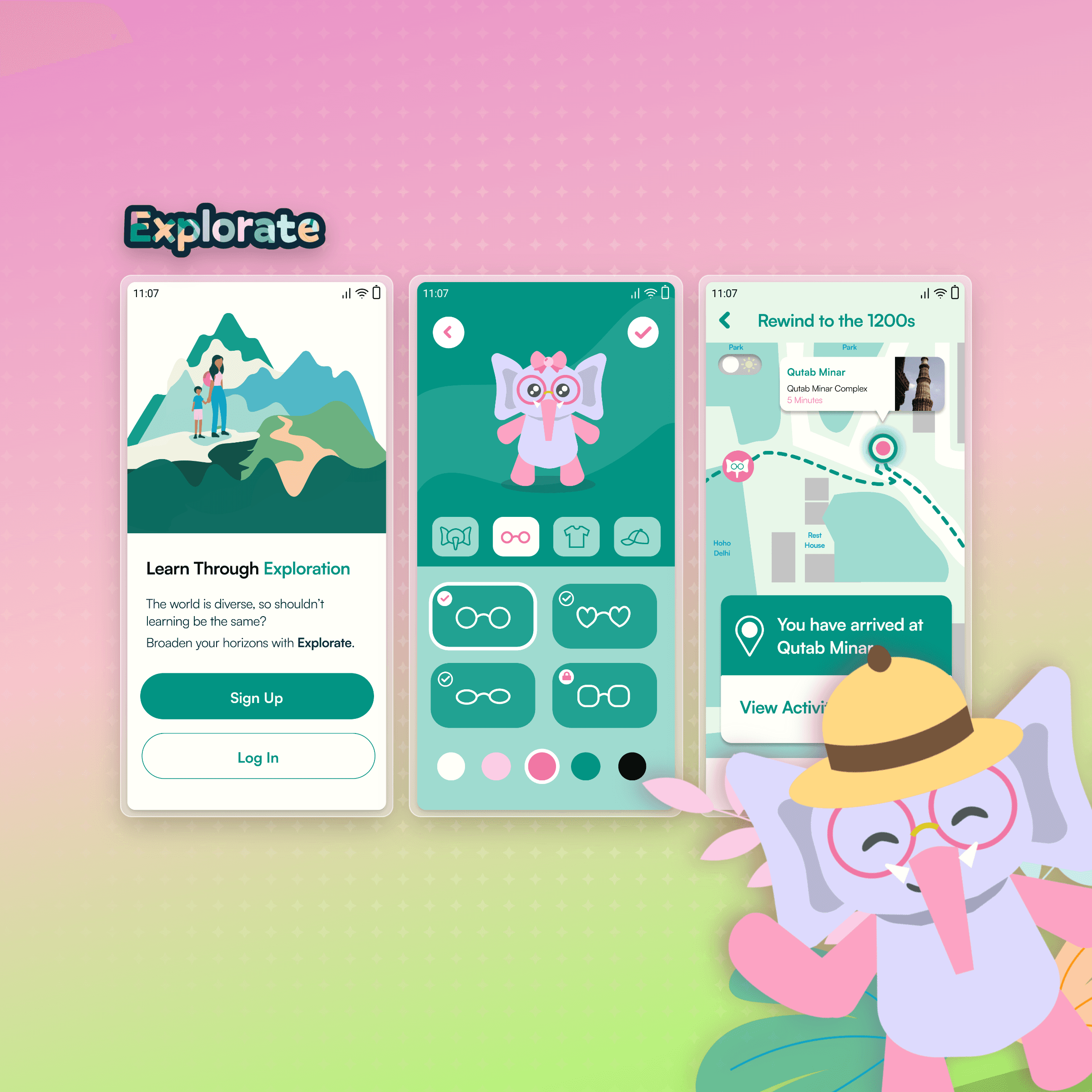
Our Explorate prototype has successfully met the ambitious goals we set to redefine education for young learners in India. By focusing on practical learning, Explorate addresses the limitations of traditional education systems. Here is an overview of the key features that Explorate offers:
Making Learning Accessible
Inclusive Design: Explorate is built for everyone, requiring no prior knowledge and offering simple, intuitive learning content.
Flexible Learning Styles: The app caters to various learning preferences, offering auditory and visual aids alongside written content.
Multilingual Support: With modules in Hindi and English, plus options for 21 other Indian languages, Explorate ensures language is no barrier to learning.
Empowering Users
Freedom of Choice: Explorate breaks away from rigid curriculums, offering a wide array of modules for a personalized learning experience.
Practical Knowledge: The app focuses on real-world skills and knowledge, empowering students with applicable insights.
Enhancing Social Skills: Learning extends beyond the screen, encouraging interaction within the community and with family members.
Setting Explorate Apart
Engaging and Fun: Through interactive modules and our mascot Learney, learning becomes an adventure.
Personalization: Explorate adapts to each user's journey, recommending content based on past activities and allowing for customization.
Collaborative Learning: Unlike other apps, Explorate fosters a cooperative learning experience between children and their guardians.
Learning Without Walls: The app leverages local resources and outdoor spaces, offering a unique, community-based learning environment.
Explorate stands out by transforming learning into a dynamic, engaging, and inclusive experience, fostering a deeper connection between education and the real world.
Final Presentation
To listen to an overview of Explorate, check out the final video presentation we created below:
Key Takeaways
User-Centric Design is Foundational
Our work on Explorate reinforced the indispensable value of grounding every design decision in user needs and behaviors. From incorporating multilingual support to ensuring accessibility for users of all literacy levels, the importance of empathy in design was a constant guide. This approach not only shaped our prototype into a more effective learning tool but also highlighted the power of design in overcoming educational barriers.Flexibility in Learning Styles Enhances Engagement
By embracing diverse learning styles and preferences, Explorate showcased the significance of designing flexible educational experiences. This adaptability—offering auditory, visual, and interactive content—proved crucial in catering to the unique needs of each learner, demonstrating that a one-size-fits-all approach is less effective in the realm of digital education.Iterative Design Through User Feedback is Key to Success
The iterative process of prototyping, testing, and refining based on user feedback was instrumental in shaping Explorate. This cycle of continuous improvement, grounded in real-world usability testing, underscored the importance of remaining open to change and responsive to user insights, ensuring the final product truly meets the needs of its intended audience.
Interactive Prototype
Explore the Explorate app firsthand! Dive into our organized prototype below or view the prototype on Figma (recommended for mobile users).




Explorate | Learning Through Practical Exploration in India
UX DESIGN
BRANDING
As one of the co-lead UX designers on the Explorate project, my journey was deeply rooted in the pursuit of transforming education for Indian families, particularly those in New Delhi. Our mission with Explorate was to break free from the confines of India's traditional education system, which heavily focuses on theoretical learning, and introduce an interactive, practical learning approach through a mobile application. This was not just a project; it was a step towards redefining learning by making the local environment a vibrant classroom.

Bridging the Gap: Transforming Theoretical Learning into Practical Exploration
The Indian education system has long been criticized for its focus on theoretical knowledge, with little to no incorporation of practical education in its curricula. This gap in hands-on learning is compounded by the fact that 28% of India's population is illiterate, leaving many guardians at a disadvantage to support their children's academic growth. The shift to online learning during the COVID-19 pandemic further intensified these educational challenges for both students and guardians. The system's current structure stifles student creativity and curiosity, as it lacks opportunities for hands-on, exploratory learning.
Addressing this critical issue is at the heart of what Explorate aims to achieve. Our project was ignited by a design prompt from the RSA (Royal Society for Arts), which asked:
How can we enable families, carers, and communities to engage in more creative play and learning at home? This question guided our mission to bridge the gap in practical education and foster a more interactive learning environment for children and their guardians.


Our Users
Explorate is tailored for the guardians of young learners, specifically those between the ages of 6 to 10, in New Delhi, India. It serves as a beacon of support for guardians facing challenges due to literacy barriers or the impacts of the coronavirus pandemic.
Introducing Team γβδα

Explorate was brought to life by nine University of Waterloo students, organized into designers, researchers, and business analysts under one project manager.
Crafting Explorate: My Design Journey
Ideation Collaboration: Partnered with the entire team, injecting UX and graphic design perspectives into our brainstorming sessions.
Visualizing Concepts: Translated group discussions into definitive designs, from persona creation to the Hero Image, culminating in engaging presentation materials.
Interactive Prototyping: Crafted the final prototype with Figma and Adobe Illustrator, focusing on functionality and user interaction, while ensuring alignment with project goals through continuous feedback.
Organizational Excellence: Kept our design files meticulously organized in Figma, facilitating smooth teamwork and easy access to project assets.
Unveiling Insights: Researching for Impact
To create an app that truly resonates with our young learners and their guardians in India, we embarked on an extensive research journey. Our goal was to build an interactive educational platform informed by a deep understanding of the local educational landscape and the specific needs of our audience.
Digging Deeper with Secondary Research
Our journey began with secondary research, where we delved into critical areas such as the structure of the Indian education system, literacy rates, critiques of educational practices, the role of technology, and the impact of the COVID-19 pandemic on learning. We also scrutinized our competitors to identify gaps and opportunities for Explorate.

Gathering Voices Through Surveys and Interviews
Next, we crafted surveys with a focus on qualitative questions, aiming to capture the nuanced opinions and concerns of guardians about their children's education. Distributed via Google Forms, these surveys reached guardians of children aged 6 to 10 in New Delhi, yielding 45 insightful responses. To deepen our understanding, we also conducted interviews with several guardians, enriching our perspective on the challenges and aspirations they face in their children's education.
Insights That Shape Our Direction
The feedback was enlightening, validating our hypotheses and revealing new angles to consider:
60% of guardians voiced a need for education that includes practical subject matter.
Half of the surveyees wished for more hands-on learning opportunities.
52% desired a broader curriculum that goes beyond traditional subjects, allowing children to explore a range of real-world topics.
A common thread was the desire for guardians to play a more active role in their children's learning journey.
These findings were instrumental in shaping Explorate, ensuring our app addresses the real, expressed needs of families in New Delhi, pushing us to innovate in ways that make learning not just educational, but truly engaging and relevant. We compiled our findings into four relevant proposal boards, summarizing our most important findings.

Persona
As lead designer, I developed a detailed persona, encapsulating our target user’s needs and challenges. This exercise embedded empathy into our design process, ensuring our app’s features were deeply aligned with our users’ real-world experiences. This persona helped guide every design decision to keep user interests at the forefront.

Prototyping Explorate: From Vision to Reality
Transitioning into the prototyping phase after 3 months of ideation and research was a pivotal moment for us. As a lead designer, I was fully immersed in bringing Explorate to life, working closely with Veronica and Gorja throughout this process. Our tools of choice were Figma and Adobe Illustrator, which allowed us to blend intricate design elements with interactive functionalities seamlessly.
Organization is Key
Our approach was highly collaborative, ensuring that each of us contributed to the prototype's development. We made sure to play to our team's strengths - I created the majority of assets in Adobe Illustrator, while my teammates worked on arranging the assets and configuring prototype interactivity. We paid meticulous attention to the organization of our design files, a practice that streamlined our workflow and facilitated a clear, efficient exchange of ideas. Grouping and naming layers with precision ensured that our work remained orderly and accessible, allowing us to iterate quickly and effectively.
Crafting a Cohesive User Experience
The prototyping process was not just about aesthetics or functionality in isolation; it was about weaving these elements together to create a cohesive, engaging user experience. Through constant dialogue and iterative design, we refined Explorate into a prototype that exceeded our expectations. It was a testament to our team's dedication and a clear vision of what we aimed to achieve—making learning interactive, accessible, and fun for our users. Seeing our concepts materialize into a tangible, interactive prototype reinforced the impact Explorate could have on facilitating creative learning experiences.

Usability Testing Insights
After creating our prototype, we dove into usability testing to ensure Explorate was easy to navigate and engaging. Due to COVID-19 restrictions, team members conducted tests within their households, providing us with nine valuable sets of feedback. Using a think-aloud protocol, we gained insights into user interactions and experiences with the app.
This feedback pinpointed areas needing improvement, such as onboarding processes, functionality issues like broken buttons, visibility concerns, and unclear instructions. We organized these findings using FigJam, which helped us identify and prioritize enhancements. Consequently, we made targeted adjustments to refine Explorate, resulting in the optimized prototype showcased today.

The Outcome
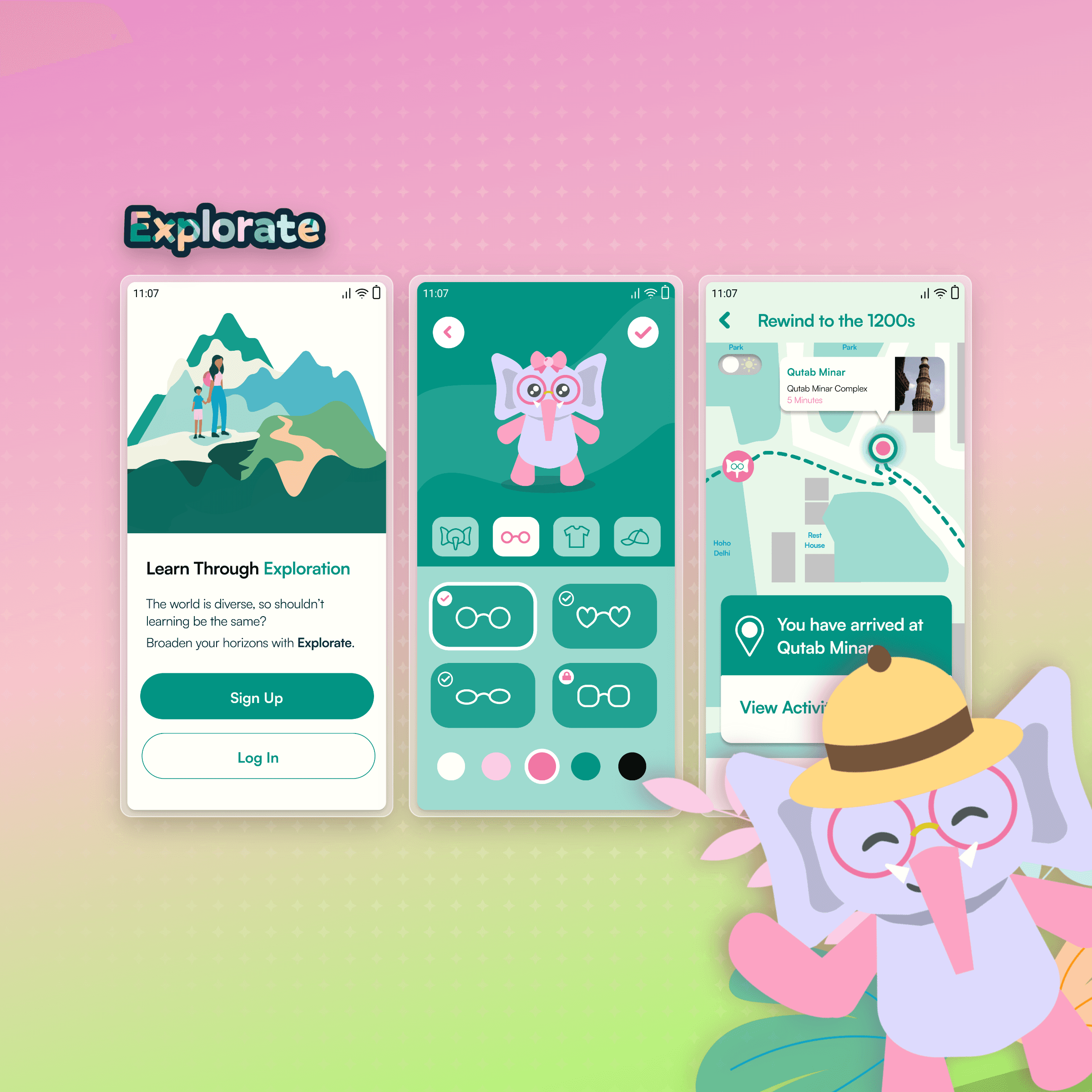
Our Explorate prototype has successfully met the ambitious goals we set to redefine education for young learners in India. By focusing on practical learning, Explorate addresses the limitations of traditional education systems. Here is an overview of the key features that Explorate offers:
Making Learning Accessible
Inclusive Design: Explorate is built for everyone, requiring no prior knowledge and offering simple, intuitive learning content.
Flexible Learning Styles: The app caters to various learning preferences, offering auditory and visual aids alongside written content.
Multilingual Support: With modules in Hindi and English, plus options for 21 other Indian languages, Explorate ensures language is no barrier to learning.
Empowering Users
Freedom of Choice: Explorate breaks away from rigid curriculums, offering a wide array of modules for a personalized learning experience.
Practical Knowledge: The app focuses on real-world skills and knowledge, empowering students with applicable insights.
Enhancing Social Skills: Learning extends beyond the screen, encouraging interaction within the community and with family members.
Setting Explorate Apart
Engaging and Fun: Through interactive modules and our mascot Learney, learning becomes an adventure.
Personalization: Explorate adapts to each user's journey, recommending content based on past activities and allowing for customization.
Collaborative Learning: Unlike other apps, Explorate fosters a cooperative learning experience between children and their guardians.
Learning Without Walls: The app leverages local resources and outdoor spaces, offering a unique, community-based learning environment.
Explorate stands out by transforming learning into a dynamic, engaging, and inclusive experience, fostering a deeper connection between education and the real world.
Final Presentation
To listen to an overview of Explorate, check out the final video presentation we created below:
Key Takeaways
User-Centric Design is Foundational
Our work on Explorate reinforced the indispensable value of grounding every design decision in user needs and behaviors. From incorporating multilingual support to ensuring accessibility for users of all literacy levels, the importance of empathy in design was a constant guide. This approach not only shaped our prototype into a more effective learning tool but also highlighted the power of design in overcoming educational barriers.Flexibility in Learning Styles Enhances Engagement
By embracing diverse learning styles and preferences, Explorate showcased the significance of designing flexible educational experiences. This adaptability—offering auditory, visual, and interactive content—proved crucial in catering to the unique needs of each learner, demonstrating that a one-size-fits-all approach is less effective in the realm of digital education.Iterative Design Through User Feedback is Key to Success
The iterative process of prototyping, testing, and refining based on user feedback was instrumental in shaping Explorate. This cycle of continuous improvement, grounded in real-world usability testing, underscored the importance of remaining open to change and responsive to user insights, ensuring the final product truly meets the needs of its intended audience.
Interactive Prototype
Explore the Explorate app firsthand! Dive into our organized prototype below or view the prototype on Figma (recommended for mobile users).




Explorate | Learning Through Practical Exploration in India
UX DESIGN
BRANDING
As one of the co-lead UX designers on the Explorate project, my journey was deeply rooted in the pursuit of transforming education for Indian families, particularly those in New Delhi. Our mission with Explorate was to break free from the confines of India's traditional education system, which heavily focuses on theoretical learning, and introduce an interactive, practical learning approach through a mobile application. This was not just a project; it was a step towards redefining learning by making the local environment a vibrant classroom.

Bridging the Gap: Transforming Theoretical Learning into Practical Exploration
The Indian education system has long been criticized for its focus on theoretical knowledge, with little to no incorporation of practical education in its curricula. This gap in hands-on learning is compounded by the fact that 28% of India's population is illiterate, leaving many guardians at a disadvantage to support their children's academic growth. The shift to online learning during the COVID-19 pandemic further intensified these educational challenges for both students and guardians. The system's current structure stifles student creativity and curiosity, as it lacks opportunities for hands-on, exploratory learning.
Addressing this critical issue is at the heart of what Explorate aims to achieve. Our project was ignited by a design prompt from the RSA (Royal Society for Arts), which asked:
How can we enable families, carers, and communities to engage in more creative play and learning at home? This question guided our mission to bridge the gap in practical education and foster a more interactive learning environment for children and their guardians.


Our Users
Explorate is tailored for the guardians of young learners, specifically those between the ages of 6 to 10, in New Delhi, India. It serves as a beacon of support for guardians facing challenges due to literacy barriers or the impacts of the coronavirus pandemic.
Introducing Team γβδα

Explorate was brought to life by nine University of Waterloo students, organized into designers, researchers, and business analysts under one project manager.
Crafting Explorate: My Design Journey
Ideation Collaboration: Partnered with the entire team, injecting UX and graphic design perspectives into our brainstorming sessions.
Visualizing Concepts: Translated group discussions into definitive designs, from persona creation to the Hero Image, culminating in engaging presentation materials.
Interactive Prototyping: Crafted the final prototype with Figma and Adobe Illustrator, focusing on functionality and user interaction, while ensuring alignment with project goals through continuous feedback.
Organizational Excellence: Kept our design files meticulously organized in Figma, facilitating smooth teamwork and easy access to project assets.
Unveiling Insights: Researching for Impact
To create an app that truly resonates with our young learners and their guardians in India, we embarked on an extensive research journey. Our goal was to build an interactive educational platform informed by a deep understanding of the local educational landscape and the specific needs of our audience.
Digging Deeper with Secondary Research
Our journey began with secondary research, where we delved into critical areas such as the structure of the Indian education system, literacy rates, critiques of educational practices, the role of technology, and the impact of the COVID-19 pandemic on learning. We also scrutinized our competitors to identify gaps and opportunities for Explorate.

Gathering Voices Through Surveys and Interviews
Next, we crafted surveys with a focus on qualitative questions, aiming to capture the nuanced opinions and concerns of guardians about their children's education. Distributed via Google Forms, these surveys reached guardians of children aged 6 to 10 in New Delhi, yielding 45 insightful responses. To deepen our understanding, we also conducted interviews with several guardians, enriching our perspective on the challenges and aspirations they face in their children's education.
Insights That Shape Our Direction
The feedback was enlightening, validating our hypotheses and revealing new angles to consider:
60% of guardians voiced a need for education that includes practical subject matter.
Half of the surveyees wished for more hands-on learning opportunities.
52% desired a broader curriculum that goes beyond traditional subjects, allowing children to explore a range of real-world topics.
A common thread was the desire for guardians to play a more active role in their children's learning journey.
These findings were instrumental in shaping Explorate, ensuring our app addresses the real, expressed needs of families in New Delhi, pushing us to innovate in ways that make learning not just educational, but truly engaging and relevant. We compiled our findings into four relevant proposal boards, summarizing our most important findings.

Persona
As lead designer, I developed a detailed persona, encapsulating our target user’s needs and challenges. This exercise embedded empathy into our design process, ensuring our app’s features were deeply aligned with our users’ real-world experiences. This persona helped guide every design decision to keep user interests at the forefront.

Prototyping Explorate: From Vision to Reality
Transitioning into the prototyping phase after 3 months of ideation and research was a pivotal moment for us. As a lead designer, I was fully immersed in bringing Explorate to life, working closely with Veronica and Gorja throughout this process. Our tools of choice were Figma and Adobe Illustrator, which allowed us to blend intricate design elements with interactive functionalities seamlessly.
Organization is Key
Our approach was highly collaborative, ensuring that each of us contributed to the prototype's development. We made sure to play to our team's strengths - I created the majority of assets in Adobe Illustrator, while my teammates worked on arranging the assets and configuring prototype interactivity. We paid meticulous attention to the organization of our design files, a practice that streamlined our workflow and facilitated a clear, efficient exchange of ideas. Grouping and naming layers with precision ensured that our work remained orderly and accessible, allowing us to iterate quickly and effectively.
Crafting a Cohesive User Experience
The prototyping process was not just about aesthetics or functionality in isolation; it was about weaving these elements together to create a cohesive, engaging user experience. Through constant dialogue and iterative design, we refined Explorate into a prototype that exceeded our expectations. It was a testament to our team's dedication and a clear vision of what we aimed to achieve—making learning interactive, accessible, and fun for our users. Seeing our concepts materialize into a tangible, interactive prototype reinforced the impact Explorate could have on facilitating creative learning experiences.

Usability Testing Insights
After creating our prototype, we dove into usability testing to ensure Explorate was easy to navigate and engaging. Due to COVID-19 restrictions, team members conducted tests within their households, providing us with nine valuable sets of feedback. Using a think-aloud protocol, we gained insights into user interactions and experiences with the app.
This feedback pinpointed areas needing improvement, such as onboarding processes, functionality issues like broken buttons, visibility concerns, and unclear instructions. We organized these findings using FigJam, which helped us identify and prioritize enhancements. Consequently, we made targeted adjustments to refine Explorate, resulting in the optimized prototype showcased today.

The Outcome
Our Explorate prototype has successfully met the ambitious goals we set to redefine education for young learners in India. By focusing on practical learning, Explorate addresses the limitations of traditional education systems. Here is an overview of the key features that Explorate offers:
Making Learning Accessible
Inclusive Design: Explorate is built for everyone, requiring no prior knowledge and offering simple, intuitive learning content.
Flexible Learning Styles: The app caters to various learning preferences, offering auditory and visual aids alongside written content.
Multilingual Support: With modules in Hindi and English, plus options for 21 other Indian languages, Explorate ensures language is no barrier to learning.
Empowering Users
Freedom of Choice: Explorate breaks away from rigid curriculums, offering a wide array of modules for a personalized learning experience.
Practical Knowledge: The app focuses on real-world skills and knowledge, empowering students with applicable insights.
Enhancing Social Skills: Learning extends beyond the screen, encouraging interaction within the community and with family members.
Setting Explorate Apart
Engaging and Fun: Through interactive modules and our mascot Learney, learning becomes an adventure.
Personalization: Explorate adapts to each user's journey, recommending content based on past activities and allowing for customization.
Collaborative Learning: Unlike other apps, Explorate fosters a cooperative learning experience between children and their guardians.
Learning Without Walls: The app leverages local resources and outdoor spaces, offering a unique, community-based learning environment.
Explorate stands out by transforming learning into a dynamic, engaging, and inclusive experience, fostering a deeper connection between education and the real world.
Final Presentation
To listen to an overview of Explorate, check out the final video presentation we created below:
Key Takeaways
User-Centric Design is Foundational
Our work on Explorate reinforced the indispensable value of grounding every design decision in user needs and behaviors. From incorporating multilingual support to ensuring accessibility for users of all literacy levels, the importance of empathy in design was a constant guide. This approach not only shaped our prototype into a more effective learning tool but also highlighted the power of design in overcoming educational barriers.Flexibility in Learning Styles Enhances Engagement
By embracing diverse learning styles and preferences, Explorate showcased the significance of designing flexible educational experiences. This adaptability—offering auditory, visual, and interactive content—proved crucial in catering to the unique needs of each learner, demonstrating that a one-size-fits-all approach is less effective in the realm of digital education.Iterative Design Through User Feedback is Key to Success
The iterative process of prototyping, testing, and refining based on user feedback was instrumental in shaping Explorate. This cycle of continuous improvement, grounded in real-world usability testing, underscored the importance of remaining open to change and responsive to user insights, ensuring the final product truly meets the needs of its intended audience.
Interactive Prototype
Explore the Explorate app firsthand! Dive into our organized prototype below or view the prototype on Figma (recommended for mobile users).